管理しやすい画像ファイル名
CSSレイアウトが主流なので、CSSレイアウトを前提にした管理しやすい画像ファイル名の説明をします。
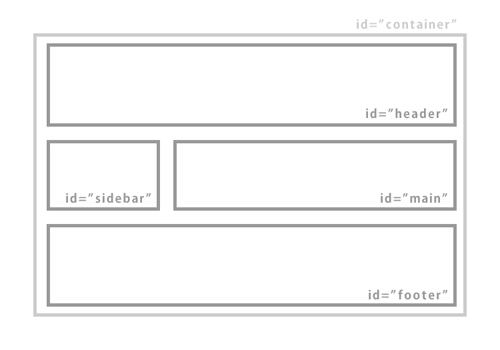
例えば、以下のようなサイト構成があったとします。
【サイト構成例】

画像ファイルは大きく分けて次の用途で使われます。
- CSSで背景画像として使う場合
- HTMLファイルでimgタグ使う場合
まずは、CSSで背景画像として使う場合とHTMLファイルでimgタグ使う場合を分けた方が良いということになります。
背景画像の命名
背景画像名には、頭に「bg_」を付けるとそれが背景画像として使われているということが分かります。
もしその背景画像が、id=”header”で使われる場合は、「bg_header.gif」とすれば、CSSのどの部分で使用しているかが分かります。
このように、id名やclass名、htmlファイルのタグを利用したファイル名の命名をお勧めします。
背景画像名の例
- サイドバーのリスト背景画像→bg_sidebar_list.gif
- H2見出しタグの背景画像→bg_h2.gif
- H2見出しタグの背景画像(class=”news”で使われた場合)→bg_h2_news.gif
HTMLファイルで使う画像の命名
HTMLファイルで使う場合も、背景画像で命名したのと同じやり方で名前を付けるとよいでしょう。
HTMLファイルで使う画像は、直接imgタグで埋め込むという意味で頭に「img_」を付けると分かりやすいです。
HTMLファイルで使う画像名の例
- ロゴ→img_logo.gif
- H2見出し→img_h2.gif
- メインビジュアル画像→img_main.gif
特殊な画像名
その他の画像として、imgタグに入れますが用途が少々違います。
バナーは入れ替えも多く、メンテナンスが必要になってくるので、
『img_』とは別の接頭語名にします。
こうした、少々特殊だと思われる画像に関しては別途接頭語の名前をつけることをお勧めします。
- バナー画像の場合 → 「ban_web.gif」「banner_web.gif」
- ボタン画像の場合 → 「btn_web.gif」
最後に
上記の方法は、1つのやり方であり他にも管理しやすい方法はいくらでもあります。
手探りをしながら、1つ1つ良い方法を取り入れて、他のWeb制作者さんとより良いWeb制作の環境を作ってみてください。






