管理しやすいCSSファイル構成
これは、管理しやすいフォルダ構成と同じ考えなのですが
CSSファイルの構成も、後のサイトメンテナンスの効率に大きくかかわってきます。
サイト設計の時点で、構成をきちんと決めておけば作業効率も大幅に縮小されます。
共通の部分は共通のファイルで管理する
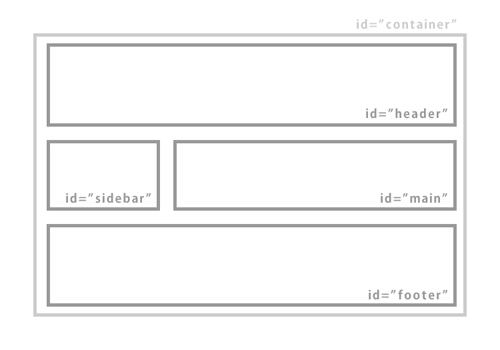
ページが複数ある場合、必ずヘッダー、サイドバー、フッターなど共通するスタイル部分が出てくると思います。
そうした共通部分は1つのファイルにまとめることで、
後に修正が入った場合、1ファイルを修正するだけでサイト全体に反映させることができます。
トップフォルダの中に『common』フォルダ を作成し、CSS専用のフォルダを作成します。
このCSSフォルダに全サイトで共通する部分のスタイルシートを保存します。

ページ専用のCSSファイルを作成する
逆に、メインコンテンツのスタイル部分で各ページ専用に使うCSSは、
各カテゴリーのフォルダの中にページ専用のCSSファイルに記述します。
親カテゴリーの中に子カテゴリーがあった場合、
子カテゴリー専用のCSSは親カテゴリーのCSSファイルと一緒に記述してもよいですし、
別にして、子カテゴリーフォルダの中にCSSファイルを保存するフォルダを作成、
子カテゴリー専用のCSSファイルを保存しても良いです。
ただし、親カテゴリーと子カテゴリーのスタイルが著しく違うということはないと思いますので、
親カテゴリーのCSSファイルと一緒に記述してしまった方がメンテナンス性は向上します。
この時、コメントでその旨を記しておくこと。
サイト管理構成図
上記で記した内容を構成図にしました。
|
|
|
?common――css――base.css → 全サイト共通スタイルシート
| ? images
| ? js
|
?Movavle Type―― index.html
| ? images
| ? js
| ? css――mt.css → Movavle Typeカテゴリー専用スタイルシート
?WordPress ――― index.html
| ? images
| ? js
| ? css――wp.css → WordPressカテゴリー専用スタイルシート
? plugin ―― index.html
? images
? js
? css――plugin.css → WordPressカテゴリー専用スタイルシート
コメントを記す
いくらCSSファイルを分けたとしても他の人から見た場合、サイトのスタイルがどの部分に記述してあるのか分かりにくいこともあると思います。
この場合、コメントを記すことで分かりやすくしたり、検索しやすくします。
/*------------------------------------
ヘッダー部分 id="header" #header
------------------------------------*/
最後に
上記の方法は、1つのやり方であり他にも管理しやすい方法はいくらでもあります。
手探りをしながら、1つ1つ良い方法を取り入れて、他のWeb制作者さんとより良いWeb制作の環境を作ってみてください。







